Featured images gallery

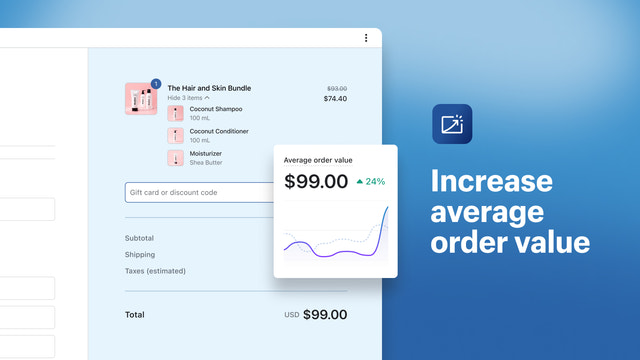
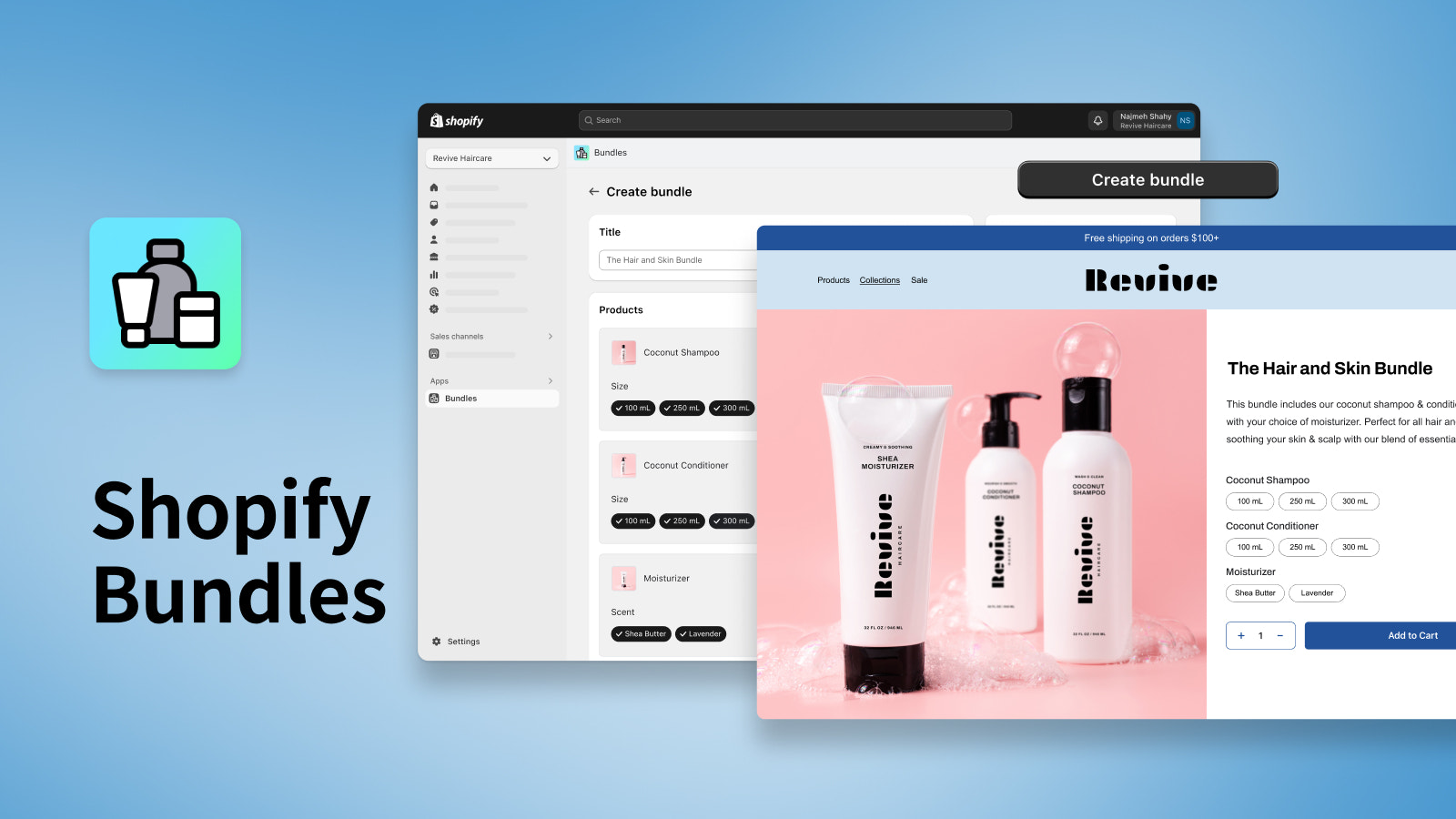
Increase your average order value with Shopify Bundles
Offer your customers better product curation and discounts and increase your average order value with product bundles! Shopify Bundles allows you to create fixed bundles and multipacks right from the Shopify admin, and your customers can choose from variants associated with the products in your bundle. Shopify Bundles also includes inventory that is updated in real-time so that you don't need to worry about overselling.
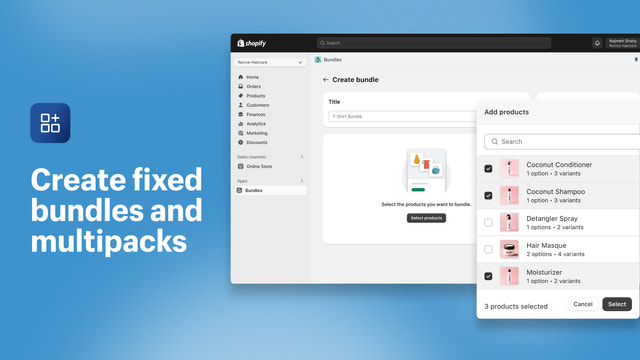
- Easily create fixed bundles and multipacks directly from the Shopify admin.
- No coding or customization required. Create bundles right away.
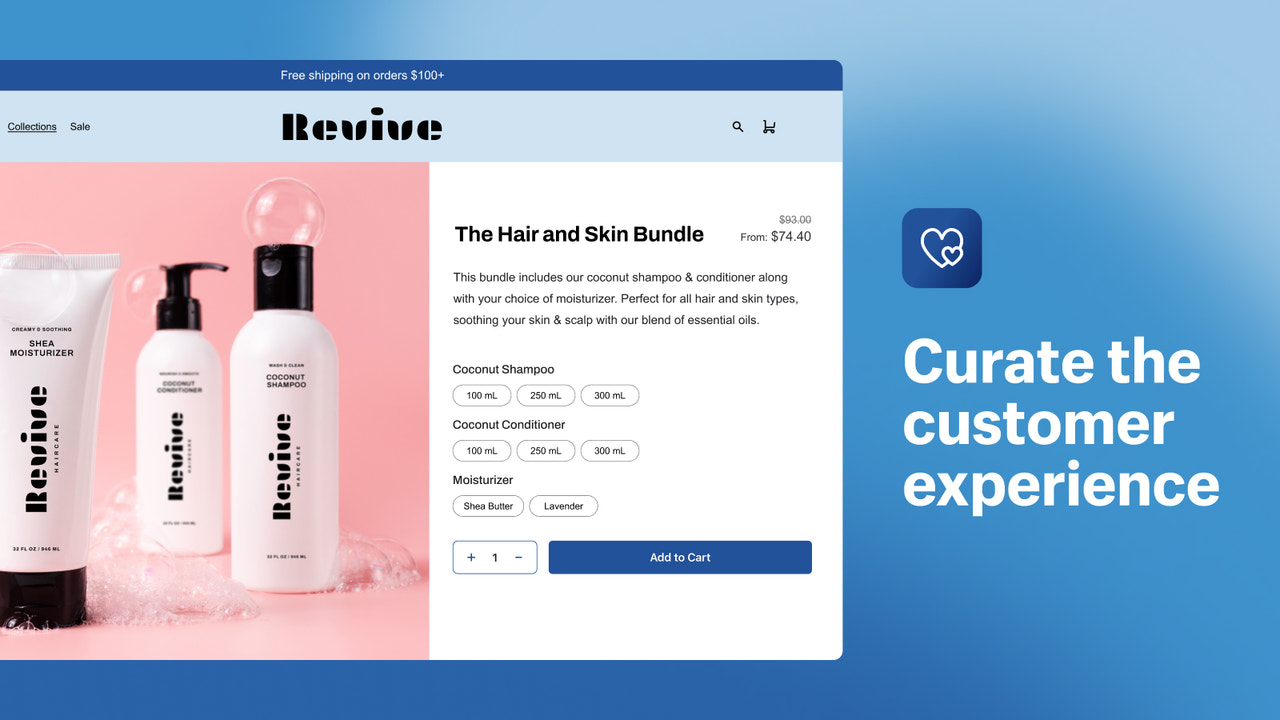
- Customers can choose from options like size or color for products in the bundle.
- Customize your bundle product page with images, variants, and product options.
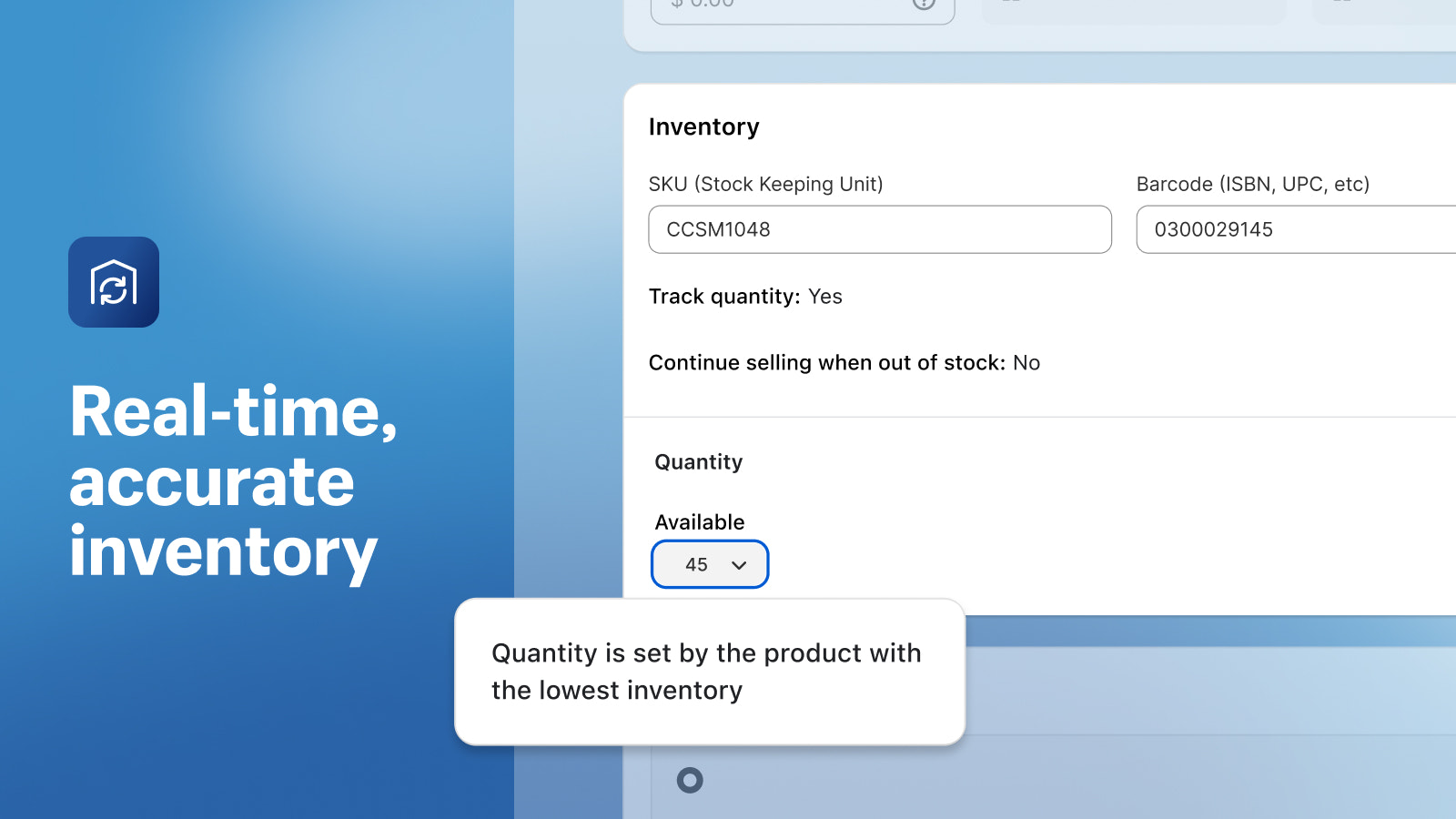
- Inventory is updated in real-time, so you’re protected from overselling.
- Highlights
- Popular with businesses in United States
- Use directly in Shopify admin
Languages
Danish, German, English, Spanish, Finnish, French, Italian, Japanese, Korean, Norwegian (Bokmål), Dutch, Polish, Portuguese (Brazil), Portuguese (Portugal), Swedish, Thai, Turkish, Chinese (Simplified), Chinese (Traditional), and Czech
Categories
Bundle types
Pricing you can set
Reviews (702)
A bundle app built into Shopify is a great first step -- but this app is incredibly limited. Doesn't really replace any of the paid apps we need because what it does is so narrowly focused. I've been using it for a year now and am disappointed that more useful functionality doesn't exist for Product Add-ons, upsells, cross sells, etc.
The only thing we really use this for is to create bundles with a SKU that we can sync to Amazon. Otherwise Multipacks sold on Amazon would completely break our inventory count, and essentially showed that the Shopify inventory system was functionally broken. This app fixed that issue, but still leaves us paying for several other Bundle and Upsell apps monthly that offer full-featured bundle functionality.
Bundles work great, when it works. Some update on Shopify's side broke the ability for a bundled product to work with both MetaFields and MetaObject driven pages/themes. Our use case is that we offer a product quiz to customers, which selects a specific product and size (but color doesn't matter). Bundles allow us to pre-select the size for customers, and we place that bundled product on a custom page. If your web page (where you embed the product) is driven from a metaobject or metafields link to the product, it won't work (shows out of stock, glitches). If you embed the product in the theme it works, but it means you need one theme per page/product (negates the benefits of metaobjects/fields). We escalated to support, but they kept blaming our customizations -- even though we're using the out of the box 'meta' features of Shopify. We're using Dawn btw.
Thank you for your review. I've reached out via email to request more information so that we can provide support with your issue.
Kind Regards,
Shopify Bundles Team
Works fantastically on our store, presents bundles well to the customer however doesn't publish out to Facebook or TikTok, doesn't collect reviews from Judge.me. Frustrating as if those issues were solved it would be excellent.
RUBBISH!! So disappointed as I spent a whole day creating these bundles only to find out it doesnt publish to FB or Google sales channels (?!). Also, it messes up your packing slips as the bundles are not shown as bundles but as separate producs (lots of customer confusion). The worst app we have ever tried. Talked to support and they could - of course - not help.
It works, but has less flexibility than the same feature in 40-year-old POS systems. Hoping for more options and features in the future. Would love to see:
- a toggle for whether or not to reveal the parts of a bundle to the customer
- support for more sales channels
- auto calculation for cost and weight based on bundle components
- support for add-on products
Support
App support provided by Shopify.
Get supportResources
Launched
July 11, 2023
Data access
This app needs access to the following data to work on your store. Learn why in the developer's privacy policy .
View personal data:
Store owner
-
Store owner
Name, email address, phone number, physical address
View and edit store data:
Products
-
Edit products
Products, publications of products on sales channels, or collections
Featured in
More apps like this